以前要在Blogger上加上繼續閱讀(Read more)的功能都必須要另外安裝外掛
但是一換模版(Template),就必須要重新設定一次
最近發現Google的Blogger改版了,可以直接在文章中插入[Read More]
再也不用擔心文章太長~佔滿Blog頁面了
修改方式如下:
1.進入Blogger設定頁面
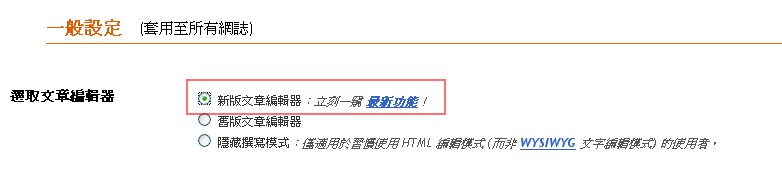
2.選擇一般設定的[新版文章編輯器],然後儲存設定
3.編輯文章時,在右邊就可以多一個新增Read More的按鈕
4.仔細看HTML Code,發現是多了一個「<!-- more -->」指令來來分割文章,所以也可以輸入這段指令來控制文章繼續閱讀的功能。
5.因為舊版的Template不支援這功能,所以要自己加上控制碼,檢查[版面配置]->[修改 HTML],勾選[展開小裝置範本],找到下面程式碼:
<data:post.body/>
6.在此程式碼下方加上:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
7.如果要修改顯示文字,可以到[版面配置],按下[網誌文章]的編輯,就可以修改顯示的文字。

以後整理Blooger文章方便多嚕~
其他新版的功能可以參考[最新功能(英文)]
Google Blogger新增Read More功能
標籤:
Blog
訂閱:
張貼留言 (Atom)




0 意見:
張貼留言