funP推推王是funP.com一系列網站服務中最先推出的產品。你可以把每天上網的發現的新聞、部落格文章、有趣短片,都貼到推推王來!當然也可以把你部落格的文章貼到推推王,其他喜歡這些文章的讀者也可以幫你推,不僅可以賺到funP點數(不過要換到好東西,不是建容易的事),還可以增加你部落格的曝光率。
這次要教大家的,是在你的部落格上面直接加上推文按鈕,在瀏覽你文章的讀者,可以直接推文,而不需要到funP的網頁才能推文。
我們這就開始吧:
1.先連到funP官網,在左邊的menu找到部落格支援工具。
2.選擇安裝推推王,按下我要安裝
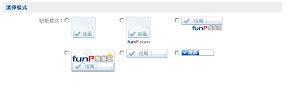
3.選擇你要的樣式,因為我是希望放在標題後面,所以選擇右下角版面較小的樣式。
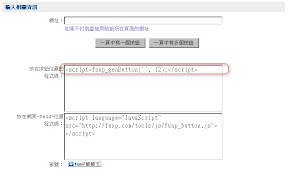
4.因為在Blog中,一頁有多篇文章,所以選擇一頁有多個按鈕,會產生兩段程式碼,第一段是產生Button的位置,第二段是引入產生Button的Script程式碼,我們先複製第二段。
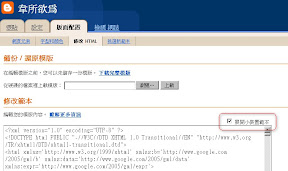
5.登入Blogspot,選擇版面配置->修改HTML
6.勾選展開小裝置範本
7.在</head>標籤前面,貼上步驟4複製的程式碼。
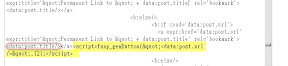
8.複製步驟4的第一段程式碼,這是呼叫產生按鈕的程式,第一個參數是你該篇文章的網址,第二個參數是按鈕的樣式。在Blogspot中,文章網址是<data:post.url/>,加上後長這樣
<script>funp_genButton("<data:post.url/>",12);</script>
9.將步驟8修改的程式碼,貼到你要顯示的位置,以本篇為例,我是要貼在文章標題後面,所以貼在<data:post.title/></a>後面。
10.完成後如下圖所示
變成電腦教室:在BlogSpot上置入funP推文按鈕
訂閱:
張貼留言 (Atom)
0 意見:
張貼留言